承「與工程師的協作之路-那些年,我們一起混淆的CSS(一)」篇,講完position之後,今天要來跟大家介紹一個始祖級語法— float
剛接觸這個領域的時候,CSS不像現在有那麼多花俏的語法(例如flex)可以玩,我也還不認識bootstrap,所以當時真的是用float自己手刻出一個RWD網頁~
網頁做完,float變得超熟!往後有新的東西出來,就能比較快的上手與理解。
通常來說如果要維運,你不會一直都在使用新的語法,我自己甚至遇過IE hack(不知道這是什麼?沒關係!Google一下就好了!)
一個長期存在的網站,勢必會有新舊交疊使用的問題,除非公司下定決心整組打掉重練(很難,真的),不然無論是新技術或舊技術都需要略知一二,才有辦法面對這些PM的追殺(!?),不是啦~我是說挑戰!!
那這跟設計又有什麼關係?
當然有!你不理解現有的結構和方法,要怎麼設計出對目前頁面來說合理可用的版面?
Designer「設計圖好了!」
PM「嗯!這樣很好!」
RD「等等,這樣沒辦法做...」
Designer「為什麼?我有看到別人也有這個效果啊~拿給你看~」
RD「可是結構跟技術不同...」
PM「別人可以為什麼我們不行?設計不是有拿範例!你是能力不足還是刻意推託!」
RD「...」
這樣,RD一定會同時覺得設計跟PM是笨蛋...慢慢就會變得不想理人,設計和PM就會走回頭路認為工程師真難溝通了...
不要這樣啦~大家好好相處,好嗎?![]()
為了不要有這樣的憾事發生!我們就來講一下float~
float
這個語法就是「浮動」的意思!他有以下屬性:
從w3c的說明中,他就是預設值,沒有任何浮動效果的意思,原本該怎麼呈現,他就怎麼呈現!
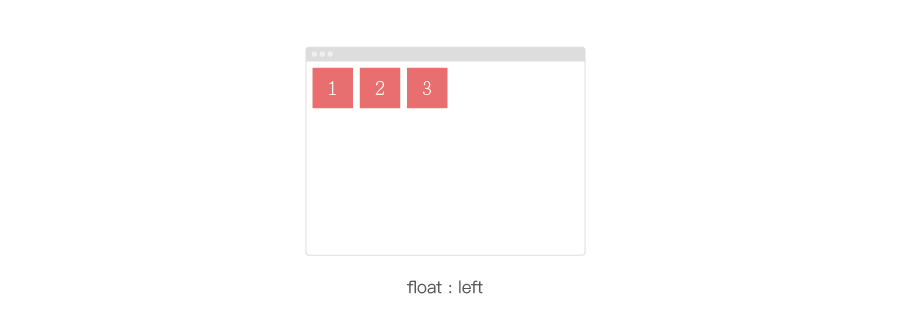
顧名思義往左邊排隊!
為什麼要說「排隊」呢?往左邊的話,感覺一切都是那麼自然合理!
但往右邊有些人就會突然意會不過來了喔!
讓我們繼續看下去...
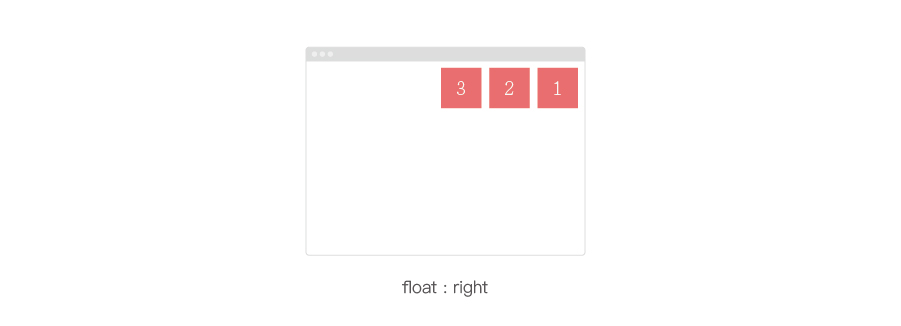
往右邊排隊!
發現了嗎?排序從「1」、「2」、「3」變成「3」、「2」、「1」了!
這是float:right的特性,所以說他不是飄到右邊而已,而是往右去排隊~
這點是很多初入門者比較容易產生疑惑的地方,給大家參考!
剩下兩個屬性initial和inherit,我非常少用到...
根據W3C的解釋,前者是「設為預設值」、後者是「繼承父值」,這個我還真的沒想過什麼情境會用上!
如果有曾經活用的案例,歡迎下方分享給我喔~
這邊就不為他們做示意圖了!
float實戰小技巧
這個語法從字面上看起是「消除兩者」的意思。其實他是指消除左邊和右邊的浮動狀態!
通常來說~如果元素的屬性被改為float,他的後者兄弟就會跟著飄起來~
如果你不希望他的鄰居變成阿飄的話(在亂寫什麼東西!)
試著在鄰居身上(或是偽元素::after上)下這道咒語(不對!)
他就會乖乖的回到自己該去的地方囉~![]()
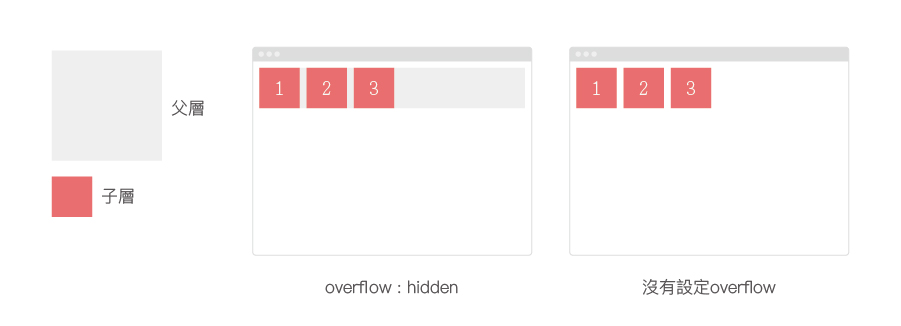
使用float來排版,經常會發現他的容器高度不見了!!導致爆版錯位...
別驚慌~試著在他的容器上加上overflow:hidden吧!
高度就會乖乖回來囉~(使用了這道咒語之後都長高了呢~)
試著動手寫寫看~切版也是充滿奧秘而且很有趣的喔!![]()
![]()
別再誤會工程師啦~~~~~
呼~我還活著(感動落淚)!下次見!![]()
